なつこ講師「皆さんこんにちは。本日講義を担当させて頂く髙田と申します。普段はWEB系の企業にてWebディレクターやWebデザイナーを担っています。また、『なつこ』という名前で業務の一環としてYoutubeチャンネルでもプログラミング講義の動画もあげていたりするのでご興味のある方はチェックしてみてください。是非コメントもくださいね(笑)」
バンタンはKADOKAWA(東証プライム上場)
のグループ会社です。
――今回は、Youtubeチャンネル『Webの神様』でも活躍中のなつこ講師にご登壇頂き、「WEBサイト開発体験」の授業を行って頂きました!
プログラミングの基礎を身につけるために知っておくべきこととは??初心者も必見の人気体験授業の模様をレポート致します!

なつこ講師「皆さんこんにちは。本日講義を担当させて頂く髙田と申します。普段はWEB系の企業にてWebディレクターやWebデザイナーを担っています。また、『なつこ』という名前で業務の一環としてYoutubeチャンネルでもプログラミング講義の動画もあげていたりするのでご興味のある方はチェックしてみてください。是非コメントもくださいね(笑)」
なつこ講師「講義を始める前に、まずはWEB開発とは何なのかを知っていきましょう。
Web上で動くサービスやシステム、アプリなどを作ることをWEB開発と言います。
Web開発言語を用いて指示や命令を送ることでWeb上で様々な表示や処理をしてくれます。これがまさに『コーディング』や『プログラミング』と言われる操作ですね。
身近なもので言えば、『Webサイト』や『スマホアプリ』などがWeb開発にあたります。他にも色々な分野がありますので、皆さんも勉強する中で得意なものや好きな領域をみつけて追求して学べばその道を極められると思います。
今回はその中でも私の専門分野でもある『Webサイト』を実際に作ってい来たいと思います。」

なつこ講師「WEBサイトを制作する言語は主にHTML/CSS/JavaScript/PHPの4つです。言語ごとに『役割』や『動く場所』が異なってきますので後ほど学んでいきましょう。
制作したWEBサイトを閲覧するには『Webブラウザ』も必要になります。使うブラウザによって見え方も変わってくるので開発の際はGoogle Chromeなど定番のブラウザを使うのが無難です。
そして今日はテキストエディタ『Visual Studio Code』を使ってWeb制作を行っていきます。無料のソフトなので是非皆さんも触ってみてください。
それでは早速テキストエディタに入力した文章をWebブラウザで見られるか試してみましょう!」

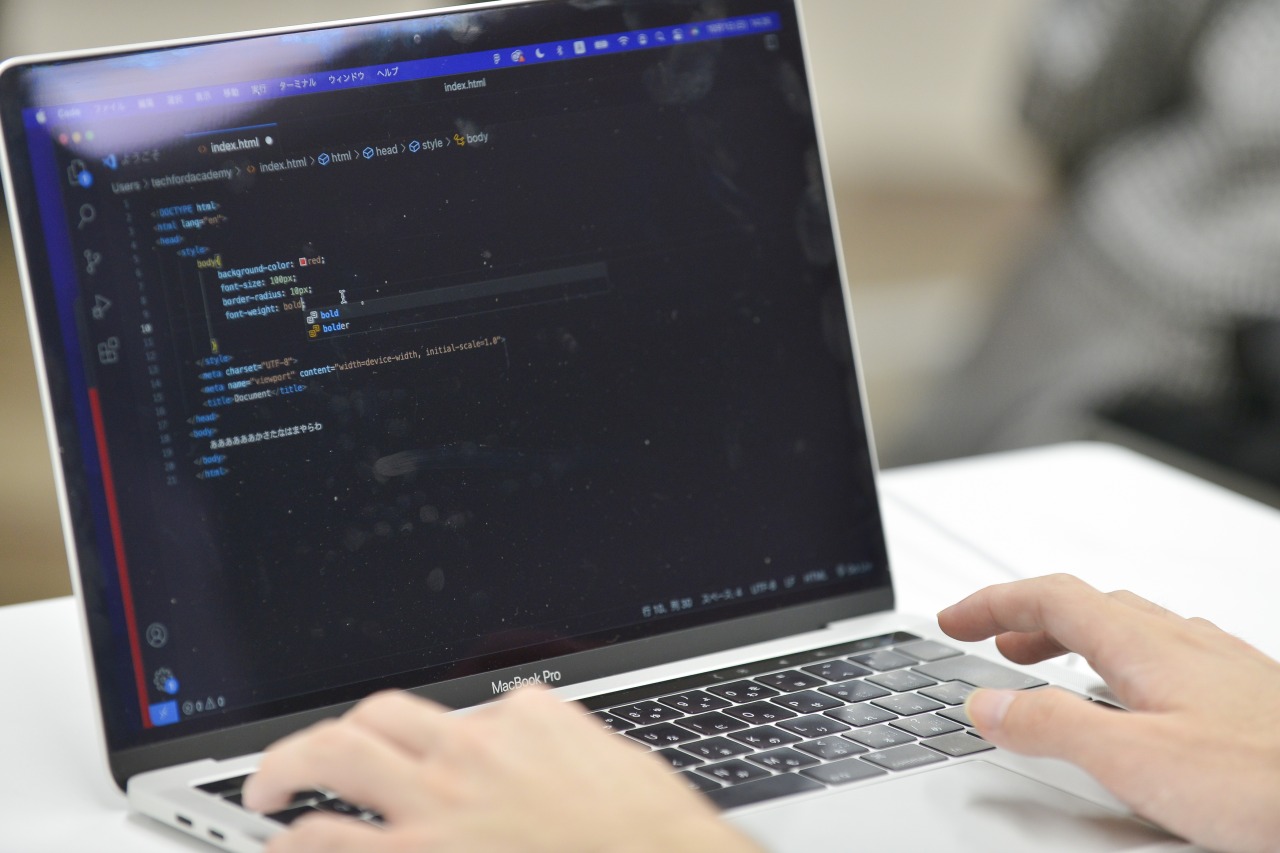
なつこ講師「まずはVisual Studio Codeに思うままに文字を打ち込んでみてください。完了したら名前をつけて保存するのですが、この時ファイル名を『index.html』にして保存してみましょう。保存した『index.html』のファイルをGoogle Chromeで開くと…。」
ーーブラウザ上にメッセージが表示されました!
なつこ講師「皆さん問題なく開けていますね。普段私達がWebサイトを見るのと変わらない見た目で表示されるということがわかったかと思います。
続いては『HTML』を使ってコードを書いてみましょう。タグと呼ばれるコードをテキストの前後に入力すると、記事の見出しの様に文字を大きくしたり太字にしたりすることが可能です。その他にも画像のリンクを持ってきたりなど様々な工夫を施すことが出来ます。
今度は『CSS』を使います。こちらはHTMLで記載したテキストや画像の見た目を整えられることが出来ます。今回はWebサイトの背景の色を変えてみましょう!プロパティと呼ばれるコードを入力して、更に『#000』というカラーコードを記入すると…。」
ーー背景色が赤色に変わりました!カラーコードの数字を変えて自分の好きな色に調整する方も。
なつこ講師「カラーコードを知っている方もいるみたいですね!このプロパティを駆使すると、フォントのサイズや太さ、横幅や縦幅、ボーダー等少し複雑な配色なども自由に設定することが出来ます。ちょっと皆さんで自由に試してみましょう!」

↑体験授業では在校生が学習をサポートしてくれます。未経験でも安心です!

なつこ講師「皆さん思い思いのアレンジが出来ましたね。HTML・CSSを学ぶだけでも見た目を色々と変えられて楽しいですよね。
またもう一つ『JavaScript』というプログラミング言語もあります。ポップアップウインドウの表示だったり、テキストや画像がふわ~っと表示されるエモい動きのWebサイトなんかもJavaScriptが使われています。Webサイトに動きをつけるなど更に出来ることが多いすごいヤツと思ってください。
影響する場所がそれぞれ違うというのがわかったかな?この3つ習得すれば個人でどんどんWEBサイトが作れますよ。」
なつこ講師「ここで、WEBブラウザの検証ツールというものもご紹介します。Webサイトがどのようなコードで書かれているのかが確認できる開発者用機能です。画面で右クリックを押し『検証』を選んでみましょう。
ーー画面にコードが表示されました!
なつこ講師「たくさんコードが表示されましたね。こういう画面を見ると自分は開発者なんだなって感じがしますよね。ショートカットキーでも簡単に切り替え可能なので、Webサイト上の見た目を随時確認しながらコード修正することが出来ます。
自分で制作したWebサイトだけでなく実は普段皆さんが見ているWebサイトも検証で見ることが出来ます。検証画面で見てみるとたまにユーザーに見られることを想定していないような業務的なメッセージや技術的な指示なども見れたりして面白いですよ。」

なつこ講師「それでは最後に作ったWEBサイトを「公開」してみましょう!
今の状態ですと自分が作ったWebサイトは自分のPCからしか見ることが出来ないと思いますが、『サーバー』にアップロードすることで皆のPCからもアクセスが出来るようになります。
世の中には有料のレンタルサーバーなどもありますが今回は先生の方で『FTP接続』という方法でサーバーへのアップロードをしてみたいと思います。
サーバーへのアップロードが完了したら、ブラウザに『URL』を入力します。URLはネット上の住所のようなものだと思ってください。世界中のたくさんのサーバーから目当てのWebサイトに辿り着くための手がかりになります。Google Chromeを開いてURLを入力すると…。」
ーーブラウザ上に文字が表示されました!
なつこ講師『今日は楽しかったね!』ということで、先程作ったサイトが表示されました。もちろん皆さんのPCからも同じURLを打ち込めばちゃんと表示されるようになっています。

ーー授業後、先生へたくさんの質問が上がりました。
ーー「根気強く勉強するには何が大事ですか?」
なつこ講師「私自身のことで言えば昔から負けず嫌いだったので、無理な要求でも結果で返すタイプでした。思い返すと夏休みの宿題とかは先延ばしするタイプでもありましたが(笑)逆に締め切りあれば頑張れるという意識は今もありますね。
ーー「先生のようなわかりやすい話し方をするためのコツはありますか?」
なつこ講師「そんなことを言って頂けて嬉しいです(笑)。私の場合は学生時代から長話は退屈だなと思うことが多かったので、『この言葉を伝えたい』というものを決めて話すよう心掛けていますね。相手がどれくらいの知識を持たれているかによって使う言葉を変えるというのも大事だと思います。」
ーー「バンタンに入学する前にやっておいたほうが良いことはありますか?」
なつこ講師「プログラミングの予習という意味では『パイザ』『プロゲート』『ドットインストール』などの基本無料で見られるプログラミング学習サイトは便利ですよ。言語ならやはりJavaScriptがお勧めです。一つの言語が出来れば他の言語も徐々に出来るようになるのでまずは学びたい言語を1つ決めてみても良いかもしれません。
また、プログラミングの習得には学歴や今までの一般科目の勉強はあまり関係なかったりします。まずは自分が熱中出来る分野を探してみて目の前のコードに向き合い色々なものを作っていくと良いと思います。
今日の講義がIT分野に興味を持つきっかけになれば嬉しく思います。本日はありがとうございました!」

――未経験でもプログラミングは挑戦できるのだと改めて気付けた授業でした!今後も授業の模様をレポートさせて頂きます。お楽しみに!

教育系の国立大学で美術を学び、小・中・高の教員免許を取得。独学で HTML/CSS/JavaScript/PHP を学び、未経験で現在の会社に新卒入社。現在は株式会社カラフルクローバーのWeb事業責任者を務め、現役Webディレクター・Webデザイナーとして活動中。
チャンネル登録者数3.8万人を超える「WEBの神様」を始めとした学習系YouTubeチャンネルの運営やメンター活動も展開。
★なつこ講師のYoutubeチャンネルはこちら